
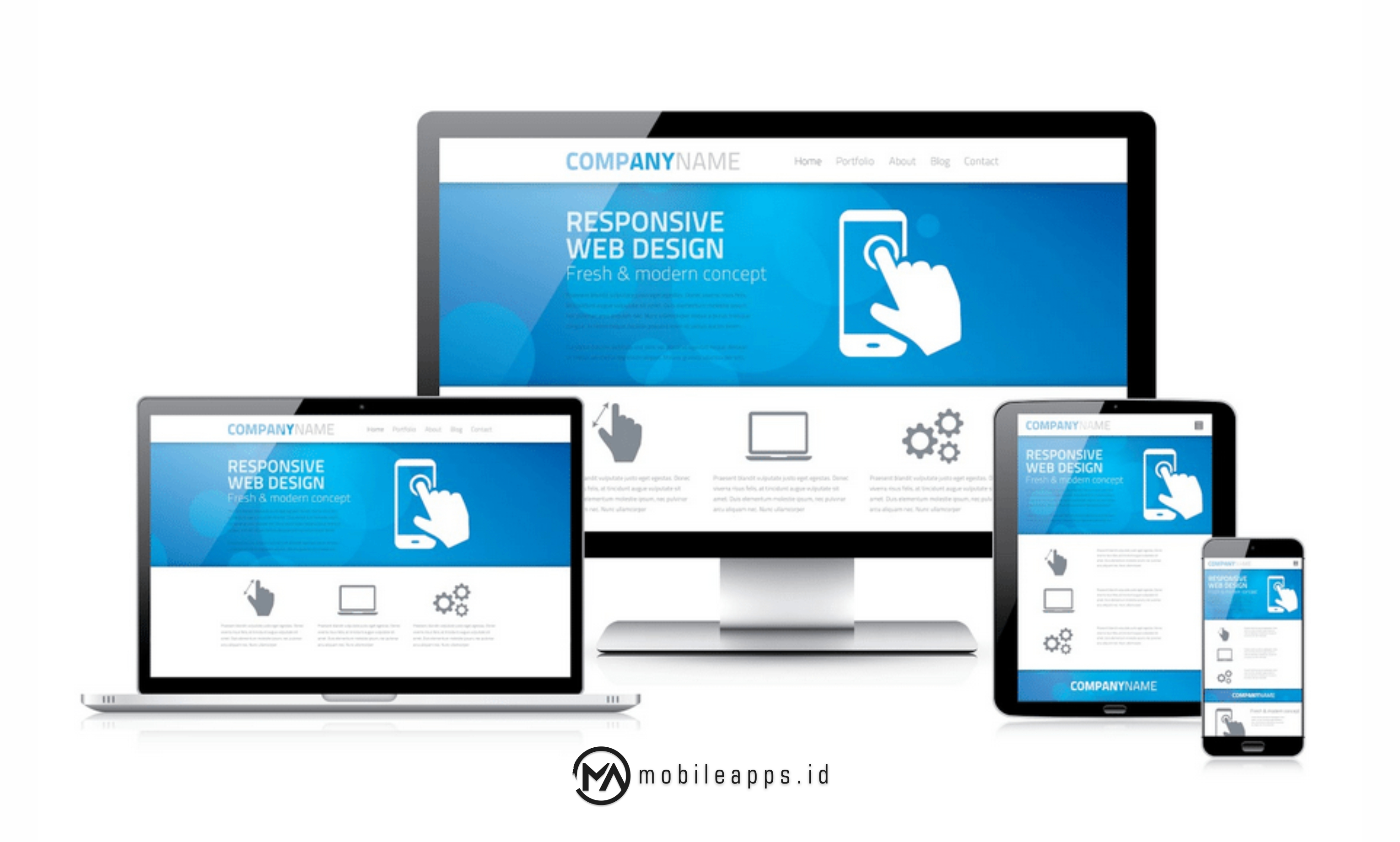
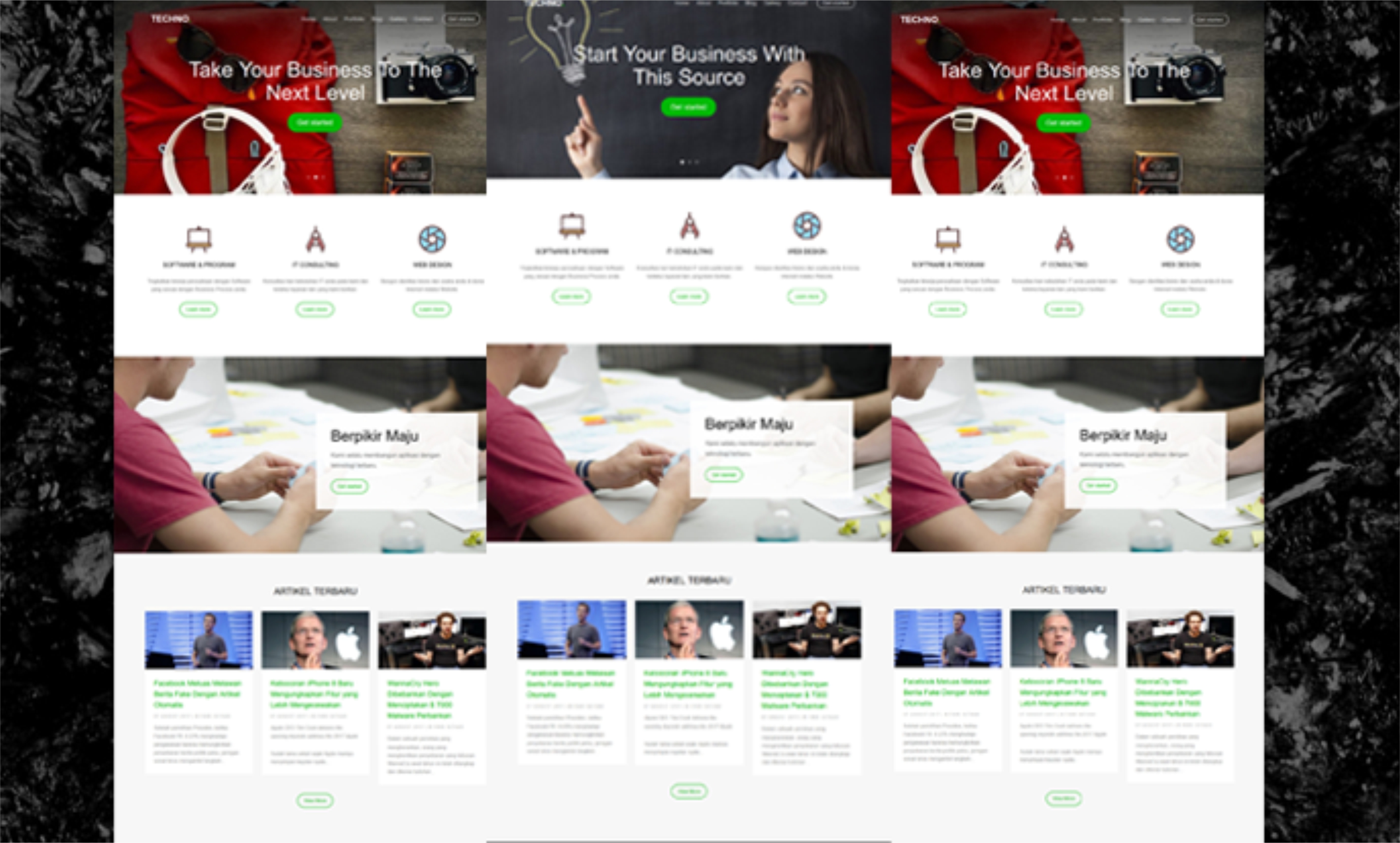
Responsive Web Design adalah suatu keadaan sebuah halaman web dimana tampilannya akan cocok, rapi dan tetap enak dilihat jika diakses dari perangkat apapun dengan resolusi layar yang berbeda. Misalnya, ketika anda mengakses blog ini dengan perangkat (PC/HP/Tablet) yang berbeda, anda akan melihat tampilannya berbeda karena menyesuaika dengan layar. Secara umum, sebuah halaman web tidak bisa menyesuaikan tampilannya sendiri dengan resolusi layar perangkat yang mengaksesnya.
Secara singkat itulah arti dari desain web responsif. Responsive Design dikembangkan karena boomingnya teknologi smartphone dan Tablet PC dengan berbagai resolusi Layar. Dengan adanya teknologi ini, sebuah halaman web dapat diakses dengan perangkat apapun tanpa kehilangan fungsi-fungsi yang disediakannya.
Secara mendasar, Responsive Design dikembangkan melalui kode-kode CSS, seperti yang saya tampilkan dibawah ini :
@media(min-width:992px) {
.selector {
width:970px;
}
}
@media(max-width:768px) {
.selector {
width:750px;
}
}
Kode yang berwarna biru adalah kode css untuk mendeskripsikan bahwa kode yang ada diantara kurung kurawal pertama & terakhirnya hanya digunakan untuk perangkat yang resolusinya 992 piksel atau lebih (untuk Komputer/Laptop). Sedangkan Kode yang berwarna hijau adalah kode css untuk mendeskripsikan bahwa kode yang ada diantara kurung kurawal pertama & terakhirnya hanya digunakan untuk perangkat yang resolusinya 768 piksel atau lebih kecil (untuk Tablet).